Osiągnięcie wysokiej pozycji w wynikach wyszukiwania dzięki agencji SEO i optymalizacji technicznej. Na osiągnięcie wysokiej pozycji w wynikach wyszukiwania składa się wiele czynników. W tym artykule przyjrzymy się optymalizacji witryny od strony technicznej przy współpracy z agencją SEO. Już niewielkie poprawki w tym zakresie pozwalają zdobywać lepsze miejsca w wynikach wyszukiwania.
Są dwa podstawowe odmiany SEO: on-page SEO, związane z zawartością i optymalizacją stroną i off-page SEO, za pomocą którego określa się relacje między witrynami. Uzupełnieniem dla nich jest techniczne SEO. (źródło: unamo.com)
Spis treści artykułu
#1 Techniczne SEO – indeksowanie jest ważne
Każdy doświadczony pozycjoner wie, jak istotne jest poprawne indeksowanie witryny. Za odczytywanie zawartości stron oraz ich indeksowanie odpowiada algorytm nazywany crawler (inaczej bot wyszukiwarki). Żeby sprawdzić, czy dana strona jest indeksowana w Google, można skorzystać ze specjalnego narzędzia – Google Search Console.
Jak poprawić indeksowanie?
- napraw niedziałające linki
- usunąć podstrony z treścią, która jest duplikatem
- wystrzegać się stron posiadających adres URL, który nie jest wewnętrznie linkowany, tzw. strony sieroce
- ograniczyć ilość indeksowanych stron jedynie do tych, które są istotne z punktu widzenia SEO
Skąd masz wiedzieć na których podstronach w Twoim serwisie występują wyżej wymienione problemy? Jeśli strona jest niewielka, możesz przejrzeć ją ręcznie. Dużo lepszym rozwiązaniem – szczególnie dla obszerniejszych witryn jest skorzystanie z narzędzi skanujących wszystkie podstrony. Jednym z najlepszych narzędzi tego typu jest Screaming Frog SEO Spider. Aplikacja bardzo szybko i bezbłędnie przeskanuje Twoją stronę i w czytelny sposób wyświetli wszystkie niezbędne informacje. Dowiesz się min. które linki są follow, a które nofollow. Znajdziesz bez problemu wszystkie linki wychodzące. Sprawdzisz, gdzie brakuje znaczników meta, nagłówków (od H1 do H3 są kluczowe dla SEO). Zweryfikujesz wiele innych spraw związanych z poprawną optymalizacją techniczną strony.
Dane strukturalne
Dane strukturalne to znaczniki, dzięki którym algorytmy lepiej „rozumieją” stronę i jej zawartość. Wyniki wyszukiwania stają się również bardziej czytelne. Prowadząc własny sklep internetowy, można sprawić, aby Google od razu pokazywało ocenę klientów, cenę i stan magazynowy. W przypadku przepisów oraz newsów, możliwe jest wyświetlenie również miniaturek w wynikach wyszukiwania. To ogromne ułatwienie zarówno dla wyszukiwarki, jak i Internautów. Dzięki takim dodatkowym informacją możesz poprawić również CTR – czyli współczynnik klikalności. Przy odrobinie szczęścia, może się okazać, że Twoja strona będzie częściej klikana, będąc nawet na niższej pozycji niż konkurencja. Właśnie dzięki odpowiedniej optymalizacji danych strukturalnych.
Użytkownicy mobilni
Responsywność i wielkość elementów klikalnych
Coraz więcej osób odwiedza Twój adres internetowy w przeglądarce mobilnej? Zadbaj o to, aby strona była responsywna i dopasowana również do mniejszych rozdzielczości. W dzisiejszych czasach to absolutna podstawa. Najlepiej gdy strona „płynnie” dostosowuje się do wielkości ekranu – i to zarówno w widoku pionowym jak i poziomym. Warto przeprowadzić kilka testów na różnych urządzeniach lub emulatorach. Ważne jest, żeby zawsze widoczne były na pierwszym ekranie wszystkie najistotniejsze informacje. Z tego powodu, czasem, trzeba zrezygnować z wyświetlenia niektórych treści lub grafik na urządzeniach mobilnych.
Istotne by wszystkie przyciski i linki były odpowiedniej wielkości (możliwe do kliknięcia przez dotknięcie palcem) i w odpowiedniej odległości od innych elementów.
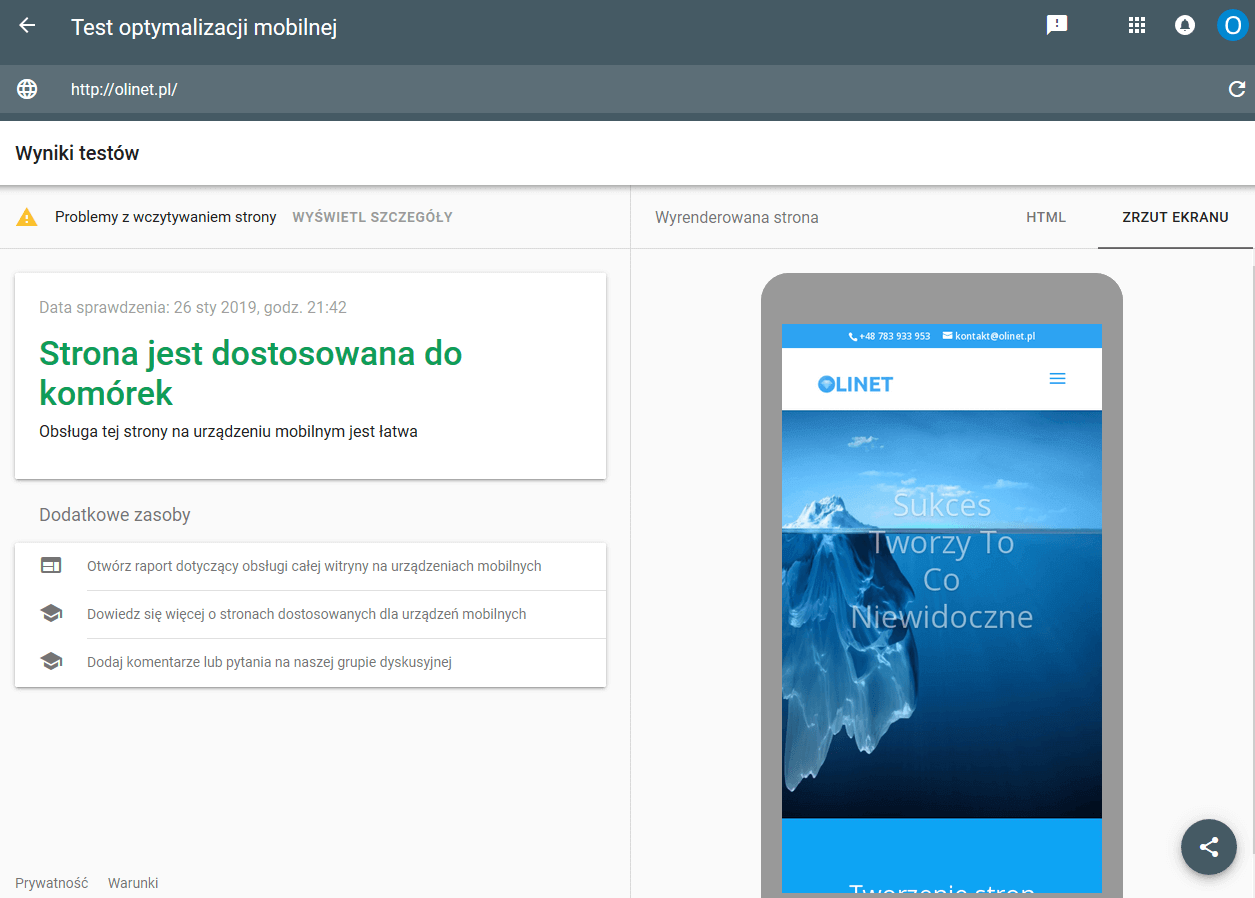
Każdą stronę można za darmo przetestować pod tym kątem narzędziem dostarczonym przez Google >> Mobile Friendly Test. Wystarczy podać tylko adres swojej strony i skan przebiegnie automatycznie. Co ciekawe narzędzie czasem wykazuje błędy związane z wczytywaniem skryptów dostarczanych przez …samego Google… 🙁 Taka sytuacja ma właśnie miejsce ze stroną Olinet.pl Narzędzie wykazuje błędy wczytywania skryptów Google Analytics. Miejmy nadzieje że wyszukiwarkowy gigant rozwiąże te problemy wkrótce.

Prędkość wczytywania strony
W grę wchodzi też prędkość wczytywania strony. Jak wiadomo, użytkownicy mobilni nie zawsze są w zasięgu szybkiego internetu – w związku z tym, wszystkie treści z internetu często wczytują im się sporo wolniej. Każda sekunda, oczekiwania na wczytanie się strony, to utrata nawet 20% użytkowników – potencjalnych klientów. Dlatego bardzo ważne jest aby Twoja strona w wersji mobilnej wczytywała się bardzo szybko (z resztą wersja desktopowa, też powinna być błyskawiczna)
Można skorzystać z dość nowej (kilkuletniej) technologii AMP – Accelerated Mobile Pages – czyli przyspieszone strony mobilne. Mimo, że technologia znana jest już od kilku lat, ma niewielką rzeszę zwolenników. Strony AMP są na tyle uproszczone, że wszelkie walory związane z designem praktycznie odpadają. Za to strona wczytuje się błyskawicznie – szczególnie gdy odwiedzasz ją z wyszukiwarki, ponieważ Google cachuje strony AMP – czyli przechowuje je we własnej pamięci podręcznej. Nie zagłębiając się w szczegóły, jeśli masz sklep internetowy – strona w wersji AMP, nie będzie dla Ciebie najlepszym rozwiązaniem – przynajmniej na razie. Co innego gdy masz bloga lub serwis informacyjny.
Właściciele sklepów internetowych i serwisów w których niezbędne jest używanie większej ilości kodu np. Javascript – gdzie wykorzystywane są formularze, koszyk, płatności online i inne funkcjonalności, muszą poradzić sobie z optymalizacją prędkości wczytywania nieco inaczej. Bardzo ważne jest zoptymalizowanie wyświetlania pierwszego widoku. Dobry programista, będzie potrafił tak przygotować renderowanie pierwszego widoku, że mimo zastosowania większej ilości kodu, najważniejsze treści wyświetlą się na ekranie smartfona błyskawicznie. Czasem warto też zrezygnować z wczytywania niektórych grafik i innych „wodotrysków” na stronach w wersji mobilnej.
#2 Struktura witryny
Uporządkowana, harmonijna strona to prawdziwy ukłon w stronę algorytmów Google i Internautów. Przejrzysta budowa witryny zapewnia lepsze indeksowanie i lepsze UX. Zadbaj o perfekcyjne MENU. Będąc na dowolnej stronie, internauta powinien mieć możliwość przejścia do dowolnej innej podstrony Twojej witryny w 3 kliknięciach. Jeśli prowadzisz użytkownika po jakiejś ścieżce (np. ścieżce zakupowej) daj możliwość cofnięcia się do poprzedniego kroku poprzez link. Bardzo dobrze sprawdzają się w tym celu Breadcrumbs – okruszki chleba. Są to linki umieszczane w jednej linii zaraz pod menu głównym. W przejrzysty sposób pokazują strukturę witryny wraz z linkami do wyższych poziomów. To coś podobnego do paska adresu w eksploratorze Windows. Dzięki temu, użytkownik w łatwy sposób może zorientować się w jakiej części serwisu się znajduje i przejść do innej podstrony. Oczywiście tak samo dobrze poczuje się Bot Google 🙂
Jak polepszyć strukturę strony?
- zadbać o mapę strony, która powinna być zawsze aktualna, treściwa oraz bez jakichkolwiek błędnych czy zablokowanych adresów
- ustalić właściwą hierarchię, czyli relacje między stroną główną i najważniejszymi podstronami, na które użytkownik powinien móc wejść, wykonując maksymalnie trzy kliknięcia
- poprawić strukturę linków, aby każdy z nich jasno wskazywał, dokąd prowadzi
#3 Szybkość ładowania się strony
Już o tym pisaliśmy wcześniej. Im szybciej ładuje się strona, tym lepiej oceniana jest przez użytkownika. Strony, które szybko się ładują, mają wyższy poziom konwersji i niższy współczynnik odrzuceń. Szybkość ładowania się strony jest też czynnikiem rankingowym dla wyszukiwarki. Nie istnieje żaden magiczny sposób na to, aby przyspieszyć tempo ładowania się danego adresu. Za to można dokonać kilka niewielkich, lecz skutecznych poprawek. O części z nich napisaliśmy już wcześniej. Na bardziej zaawansowane porady przyjdzie jeszcze czas. Tymczasem poniżej kilka ogólnych porad.
Jak przyspieszyć ładowanie się strony?
- zmniejsz liczbę przekierowań (sprawdź przekierowania: http:// | sttps:// | www | bez www)
- ogranicz wymiary grafik (zadbaj o odpowiednią kompresję – narzędzie TinyPNG | dostosuj dokładne rozmiary fizyczne w pikselach)
- zminimalizuj kod (usuń komentarze, niepotrzebne znaki nowej linii, nieużywane fragmenty skryptów)
- wprowadzić niewielkie pliki CSS bezpośrednio do kodu HTML
- zredukować czas oczekiwania na odpowiedź serwera – w praktyce zazwyczaj oznacza to zmianę serwera lub korzystanie CDN dla statycznych plików
Techniczne SEO. Podsumowanie
Zadbanie o SEO od strony technicznej jest równie ważne jak działania związane z zawartością strony czy linkowaniem. Sukces wymaga rzetelnej pracy w każdej z tych dziedzin. Profesjonalne i skuteczne działania SEO to specjalność naszej firmy. Każdego klienta traktujemy w indywidualny sposób, biorąc pod uwagę wymagania jego strony.
Zachęcamy do zapoznania się z naszą ofertą kontakt@olinet.pl tel. 783 933 953

