Responsywaność – co to takiego? Pojęcia to pojawiło się kilka lat temu w ofertach firm tworzących strony internetowe. Wraz z pojawieniem się tabletów oraz upowszechnieniem smartwonów oraz internetu mobilnego, zapotrzebowanie na responsywne strony www rośnie. Jeszcze niedawno strony internetowe były konstruowane w taki sposób, że wszystkie elementy – menu, treść, sidebar, stopka i pozostałe „wnętrzności” strony miały swoje ustalone rozmiary oraz wyznaczone miejsce na ekranie. Gdy na rynku pojawiły się pierwsze smartfony z możliwością przeglądania internetu (nie WAP – to już prehistoria), właściciele co nowocześniejszych serwisów tworzyli wersje mobilne swoich stron internetowych. Co do zasady, serwer automatycznie wykrywał, z jakiego urządzenia przeglądamy stronę i przełączał na adres subdomeny – m.nazwa-domeny.pl. Było to dość uciążliwe rozwiązanie – de facto trzeba było tworzyć dwie strony internetowe, na obu trzeba było aktualizować treści oddzielnie – żeby wymienić tylko niektóre wady… Poza tym strona w wersji mobilnej też była „sztywna” – to znaczy że na niektórych smartfonach wyświetlała się bardzo dobrze, na innych treść była za mała, a na jeszcze innych nie mieściła się na ekranie.
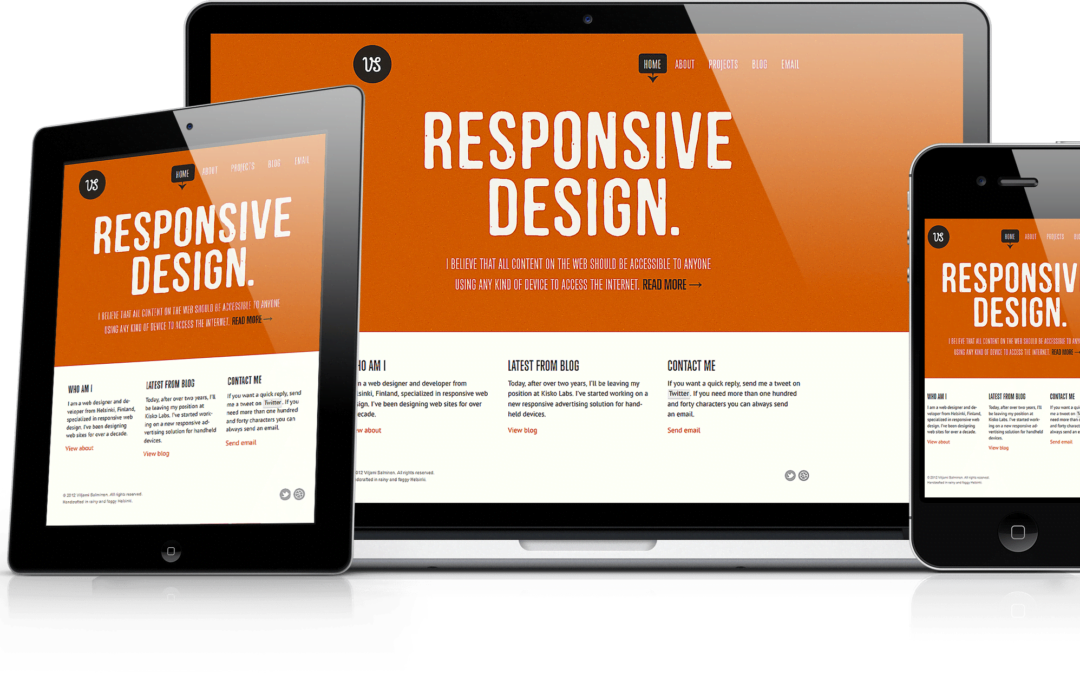
Na szczęście wraz z rozwojem języka HTML oraz CSS pojawiły się responsywne strony internetowe. Treść na takich stronach jest płynna – dzięki zastosowaniu kilku reguł CSS, dopasowuje się do szerokości ekranu. W zależności od jego wielkości, treść może się wyświetlać w różny sposób – przykładowo – elementy które na desktopie – czyli komputerze stacjonarnym wyświetlają się w jednym wierszu, na smartfonie lub tablecie mogą się wyświetlać w jednej kolumnie – w kilku wierszach. Dzięki temu, treść pozostaje czytelna i nie trzeba jej przewijać na boki. Pozostaje tylko przewijanie góra – dół. Tu również stosuje się pewne triki, aby tego przewijania nie było za wiele.
Część treści na responsywnych stronach internetowych można po prostu ukryć. Niektóre elementy, grafiki można ukryć całkowicie. Ciekawą możliwością jest umieszczenie innych grafik, oddzielnie dla smartfonów, tabletów i desktopów – i uzależnienie tego od rozdzielczości ekranu. Zastosowanie mniejszych zdjęć, lub nawet symboli – ikon, zamiast dużych skomplikowanych i co za tym idzie zasobożernych grafik, pozwala wygodniej przeglądać strony na mniejszych ekranach. Dodatkowo taka treść wczyta się sporo szybciej – a jest to istotne, gdy mamy słabszy zasięg w telefonie. Poza tym, lżejsze strony, zajmujące mniej kilobajtów, mniej obciążają zasoby smartfona, czy tabletu. Doskonale wiadomo, że parametry techniczne tych urządzeń są nieco słabsze niż w komputerach stacjonarnych czy laptopach. Oprócz tego, lżejsza strona, zabierze nam mniej kilobajtów z limitu, jeśli korzystamy z limitowanego internetu, oraz zużyje mniej energii z baterii podczas pobierania i renderowania.
Istnieje też możliwość „zwijania” treści. Pozwala to pogrupować treść na części i zwinąć pod ładnym, intuicyjnym tytułem, ze strzałeczką w dół. Dzięki temu strona nie będzie zbyt długa, a odwiedzający ją może zdecydować, z którymi treściami zamierza się zapoznać i je rozwinąć. To bardzo dobry sposób na skrócenie treści strony mobilnej.
Kolejną sztuczką w responsywnych stronach www jest zastosowanie tzw sticky menu, czyli menu, przypiętego do górnej belki – takie menu podąża za użytkownikiem podczas przewijania treści. Gdy elementów menu jest dużo – za dużo by pokazać je w jednej lini – stosuje się tzw hamburgera – czyli symbol menu w postaci trzech poziomych linii. To bardzo intuicyjne rozwiązanie jest już chyba nieodłącznym elementem stron responsywnych. Idąc jeszcze dalej w kierunku przejrzystości nawigacji, można zastosować rozwiązanie java script, które będzie ukrywać nagłówek z menu, podczas przewijania w dół (wtedy zobaczymy na ekranie więcej treści) i pokazywać nagłówek i menu, podczas przewijania w górę. To rozwiązanie jest stosowane w wielu aplikacjach mobilnych i staje się coraz bardziej intuicyjne dla użytkowników mobilnych.
Czy warto mieć responsywną stronę www?
Jeśli już posiadasz witrynę internetową, być może zastanawiasz się czy warto przerabiać ją, by stała się responsywna. Być może myślisz sobie, że jest Ci to niepotrzebne – Twoja strona spełnia oczekiwania, działa, ma odwiedziny i zarabia. Oto kilka ważnych spraw które należy wziąć pod uwagę:
- Ruch z urządzeń mobilnych ciągle rośnie, w zależności od branży, może wynosić nawet 80% całego ruchu w sieci. Wartość ta cały czas się zwiększa. Po prostu korzystanie z internetu przez urządzenia mobilne jest coraz wygodniejsze. Z czasem coraz mniej ludzi będzie korzystać z internetu przez tradycyjny komputer.
- Klienci którzy już teraz wchodzą na Twoją stronę, mogą poczuć się poirytowani, gdy nie mają możliwości przeglądania treści w wygodny sposób.
- Posiadanie responsywnej strony podnosi prestiż Twojej witryny a co za tym idzie firmy
- Responsywne strony z dobrze dopasowanymi treściami i linkami/przyciskami odpowiedniej wielkości, są dużo lepiej oceniane przez wyszukiwarki – w szczególności Google.
- Strony responsywne pozycjonuje się dużo szybciej i łatwiej
Nie masz jeszcze responsywnej strony www? Poszukujesz firmy która wykona dla Ciebie taką witrynę lub serwis?
Świetnie trafiłeś! Mamy kilkuletnie doświadczenie w tworzeniu mobilnych stron internetowych. Oferujemy również responsywne sklepy internetowe oraz serwisy na zamówienie.
Skontaktuj się z nami – Olinet – Firma tworząca responsywne strony www.